Revealjs 演示文稿
概览
你可以使用 revealjs 格式来创建 Revealjs演示文稿。了解 Revealjs 功能的最佳方式是通过这个 示例 演示文稿:
如果你喜欢在独立浏览器窗口中查看演示,你可以直接点击链接。你还可以进一步查看演示的源代码以了解该示例幻灯片是如何创建的。
有关 Revealjs 输出格式支持的所有选项的全面概述,请参阅 Revealjs格式参考。
创建幻灯片
在 markdown 中,幻灯片用标题来进行划分。例如,这是一个包含两张幻灯片的简单幻灯片文档(每张幻灯片都用2级标题 ## 定义):
---
title: "习惯"
author: "张三"
format: revealjs
---
## 早起
- 关闭闹钟
- 起床
## 晚睡
- 上床
- 数羊你还可以使用 1级标题幻灯片(以#标识)将幻灯片划分为不同的节(section)。例如:
---
title: "习惯"
author: "张三"
format: revealjs
---
# 早晨
## 早起
- 关闭闹钟
- 起床
## 早餐
- 吃鸡蛋
- 喝咖啡
# 晚上
## 晚餐
- 吃面
- 饮酒
## 睡觉
- 上床
- 数羊最后,你还可以使用水平线(---)来定义幻灯片(例如,你需要一张没有标题的幻灯片):
---
title: "习惯"
author: "张三"
format: revealjs
---
- 关闭闹钟
- 起床
---
- 上床
- 数羊上述示例均使用2级标题来定义幻灯片,并用1级标题来定义节和标题幻灯片。你可以利用选项进行自定义(详情请参阅Pandoc官方文档关于构建幻灯片的内容)。
标题幻灯片
你在上面的示例中应该已经注意到,Quarto 会基于文档 YAML 选项中提供的title 和 author 字段自动创建。有时你并不需要显性的标题幻灯片(例如第一张幻灯片完全由背景图构成),此时只需删除 title 和 author 选项,从而创建没有标题幻灯片的演示文稿:
---
format: revealjs
---
## 早起
- 关闭闹钟
- 起床
## 晚睡
- 上床
- 数羊增量列表
默认情况下,幻灯片中的编号列表 / 项目符号列表会一次性同时显示。你可以通过设定 incremental 选项来全局修改其默认行为。例如:
title: "演示文档"
format:
revealjs:
incremental: true 你还可以通过直接指定包围在 div块(以 ::: 标识) 中列表的显性类而使其成为增量或非增量列表。要使得列表成为增量列表,可执行以下设定:
::: {.incremental}
- 吃面
- 饮酒
:::要使列表成为非增量列表,可执行以下设定:
::: {.nonincremental}
- 吃面
- 饮酒
:::你还可以通过插入三个用空格分隔的点(即 . . .)在幻灯片中插入暂停(即隐藏暂停后的内容):
## 幻灯片(带有暂停)
暂停之前的内容
. . .
暂停之后的内容多栏
要将展示内容放在并排的多栏中,你可以使用指定类为 .columns 的 div 容器,其中嵌套两个或多个带有 .column 类和 width 属性的 div 容器:
:::: {.columns}
::: {.column width="40%"}
左栏内容
:::
::: {.column width="60%"}
右栏内容
:::
::::内容溢出
如果幻灯片中的内容多于单个页面上可以显示的内容,那么可以使用两个幻灯片级别的类设定来缓解这一情况:
设定
.smaller类使用较小的字体,以便幻灯片上可以容纳更多文本。例如:## 幻灯片标题 {.smaller}设定
.scrollable类,通过滚动来查看幻灯片外的内容。例如:## 幻灯片标题 {.scrollable}
这两个选项也可以全局应用于所有幻灯片,如下所示:
---
format:
revealjs:
smaller: true
scrollable: true
---演讲者备注
你可以使用指定类为 .note 的 div块将演讲者备注添加到幻灯片中。例如:
## 附有演讲者备注的幻灯片
幻灯片内容
::: {.notes}
演讲者备注内容(吧啦吧啦 ~~)
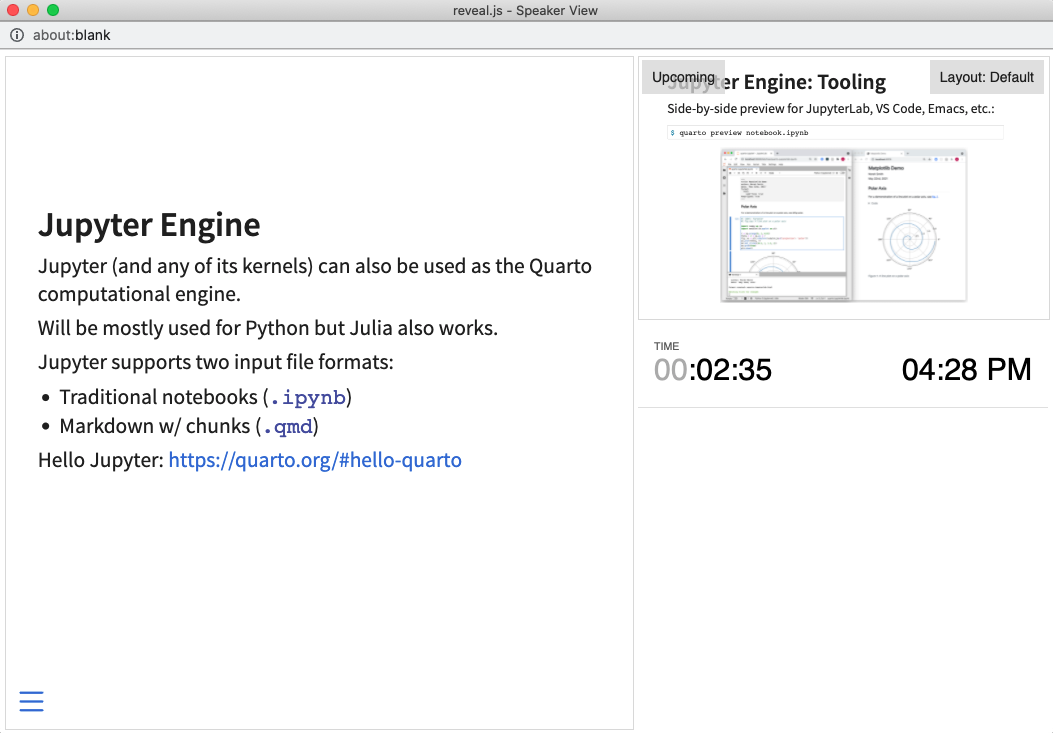
:::按 S 键(或使用导航菜单)来显示演示者视图,图示如下:

你通常会在一个屏幕(例如笔记本电脑)上使用演示者视图,同时在另一个屏幕上演示幻灯片。
主题
Reveal 演示文档内置有 11 个主题(当然你也可以创建自己的主题)。主题 default 和 dark 使用相当经典的版式和配色方案,是你创建 Reveal 演示文档时一个很好的起始点。
Quarto|revealjs 会自动套用主题 default ,你可以通过设定 theme 选项切换到其他备选主题,例如:
---
title: "演示文档"
format:
revealjs:
theme: dark
---以下是可用主题的完整列表:
beigeblooddarkdefaultleaguemoonnightserifsimpleskysolarized
有关自定义主题和创建全新主题的更多详细信息,请参阅 Revealjs 主题。
批注和脚注
批注用来展示次要信息,以更小、更浅的字体显示在幻灯片底部。使用指定类为 aside 的 div块来创建批注。例如:
## 幻灯片标题
幻灯片内容
::: aside
用来展示更多次要信息的批注(吧啦吧啦 ~~)
:::脚注与批注有着类似的视觉处理,但包括脚注编号。例如,我们在单页幻灯片上同时使用脚注和批注:
## 附有脚注和批准的幻灯片
- 绿色 ^[脚注内容]
- 棕色
- 紫色
::: aside
含有更多边缘信息的附加批注(吧啦吧啦 ~~)
:::如果你希望在文档末尾包含脚注,请指定选项 reference-location: document:
---
format:
revealjs:
reference-location: document
---请注意,指定此选项,你可以通过将鼠标悬停在脚注编号上来查看相应的脚注内容。
页脚和徽标
你可以使用 footer 和 logo 选项在每页幻灯片的底部添加页脚文本和徽标。例如:
---
format:
revealjs:
logo: logo.png
footer: "页脚文本"
---你还可以通过在特定幻灯片底部添加页脚div块来为该页幻灯片添加自定义的页脚文本:
## 幻灯片标题
幻灯片内容
::: footer
自定义的页脚文本
:::代码块
Quarto HTML代码块的大多数核心功能均适用于 Reveal 演示文稿,包括代码折叠、代码复制以及选择自定义语法突显主题的功能。请注意,如果你选择深色的 Reveal 主题,则将使用默认的 Quarto 深色语法突显主题。
行突出显示
你可能想要突出显示代码输出块的特定行(或者甚至突出显示一系列演示步骤中的不同行),此时你可通过设置代码块的 code-line-numbers 属性来达到这一目的。例如:
```{.python code-line-numbers="6-8"}
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```你还可以通过用逗号分隔来突出显示不同范围的行。例如:
```{.python code-line-numbers="7,9"}
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```最后,你可以通过 | 分隔来渐进增量突出显示不同的代码行。例如,在下面代码中我们首先显示所有行,然后突出显示第 6 行,最后突出显示第 9 行:
```{.python code-line-numbers="|6|9"}
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```你也可以在可执行单元格中使用相同的 code-line-numbers 选项来达到相同的效果:
```{python}
#| code-line-numbers: "|6|9"
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```可执行代码
你可以在幻灯片上包含可执行代码块的输出,就像使用其他 Quato 文档一样。具体工作原理与其他格式输出基本相同,但也有一些特殊注意事项,说明如下:
图形尺寸
你往往需要自定义为幻灯片创建的图形的大小,以便它们能够填充整个幻灯片或者指定区域。Quarto 在这里提供了一些帮助:对于 Python 来说,Matplotlib 和 Plotly Express 的图形大小被设置为填满标题下方的幻灯片区域,而对于 R 来说,Knitr 生成图形的宽度和高度也采用类似的默认值。
尽管如此,你可能还是需要更改给定图片尺寸的这些默认值,具体做法因图形库的不同而有所差异。以下是显性调整 Altair 图片大小的示例:
alt.Chart(cars).mark_point().encode(
x='Horsepower',
y='Miles_per_Gallon',
color='Origin',
).properties(
width=700,
height=300
).interactive()显示代码
与普通文档不同,Quarto 演示文稿中的可执行代码块在默认情况下并不显示源代码(这是由于这些代码通常会生成需要占据尽可能多垂直空间的图形)。你可以通过设置 echo 选项修改这一默认做法,如下所示:
```{python}
#| echo: true
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={"projection": "polar"})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()
```输出位置
默认情况下,可执行代码块的输出结果直接显示在代码之后。你可以通过设置 output-location 选项来修改此行为,具体选项如下所示:
fragment |
将输出结果显示为分片(会延迟显示并随着幻灯片推进而增量展示) |
slide |
将输出结果显示在下一页幻灯片 |
column |
将输出结果显示为与源代码并列的分栏 |
column-fragment |
将输出结果显示为与源代码并列的分栏并延迟显示它,随着幻灯片的推进而增量展示 |
例如,我们将可执行单元格的输出结果在单独的幻灯片上展示:
```{r}
#| echo: true
#| output-location: slide
library(ggplot2)
ggplot(airquality, aes(Temp, Ozone)) +
geom_point() +
geom_smooth(method = "loess")
```关于设置代码块执行结果输出方式的其他方法的更多详细信息,请参阅文档 执行选项。
标签页
你可以使用 Quarto 设置 标签页 的标准语法 将标签页添加到幻灯片中。例如:
::: {.panel-tabset}
### 标签页A
`标签页A`的内容
### 标签页B
`标签页B`的内容
:::需要注意的是,标签页幻灯片的一个突出缺点是打印为 PDF 时只有第一个标签页是可见的。
幻灯片背景
默认情况下,幻灯片显示在屏幕的限定区域内并允许它们均匀缩放以适应不同显示屏的尺寸。你可以通过向幻灯片标题添加 background 相关属性来给幻灯片增加满幅的背景。Quarto | Revealjs 支持四种不同类型的背景:颜色、图像、视频和 iframe(内联框架)。
支持所有 CSS 颜色格式,包括十六进制值、关键字、rgba() 和 hsl()。例如:
## 幻灯片标题 {background-color="aquamarine"}你还可以使用各种类型的媒体(图像、视频或内联框架等)作为幻灯片背景,具体如下所述:
注意,如果嵌入媒体的背景颜色与演示文稿的主题不同(例如,在浅色主题时使用深色图像),那么你还应该明确设置 background-color 选项,以便在深色背景上面的文本能以正确的颜色显示(例如,深色背景上的浅色文本)。
图像背景
默认情况下,背景图像会自动调整大小以覆盖整个页面。可用选项包括:
| 属性 | 默认值 | 说明 |
|---|---|---|
background-image |
图像的 URL;打开幻灯片时,GIF 会重新开始 | |
background-size |
cover | 参见 MDN 上的 background-size |
background-position |
center | 参见 MDN 上的 background-position |
background-repeat |
no-repeat | 参见 MDN 上的 background-repeat |
background-opacity |
1 | 背景图像的不透明度(0-1 级,0为透明,1为完全不透明) |
示例如下:
## 幻灯片标题 {background-color="black" background-image="https://placekitten.com/100/100" background-size="100px" background-repeat="repeat"}
该幻灯片的背景图像的大小将调整为 100 像素并重复。由于背景图像的颜色为深色,而幻灯片的默认主题为浅色,因此我们需要把背景颜色 background-color 显性设置为黑色,以便将在叠加其上的文本显示成浅色。
视频背景
Quarto|Revealjs 会自动全屏播放背景视频。
| 属性 | 默认值 | 说明 |
|---|---|---|
background-video |
单个视频源或以逗号分隔的视频源列表 | |
background-video-loop |
false | 标识是否重复播放视频 |
background-video-muted |
false | 标识是否静音播放视频 |
background-size |
cover | cover:等比缩放填充(必要时剪裁),contain:缩放填充(必要时填补背景色) |
background-opacity |
1 | 不透明度(0-1级,0为透明,1为完全不透明) |
示例如下:
## 幻灯片标题 {background-video="video.mp4" background-video-loop="true" background-video-muted="true"}
这个幻灯片的背景视频将会循环静音播放。内联框架背景
将网页嵌入为幻灯片背景,覆盖 100% 的 reveal.js 宽度和高度。iframe 位于幻灯片后面的背景层中,因此默认情况下演示者无法与其交互。要使背景具备交互性,你需要修改 background-interactive 属性。
| 属性 | 默认值 | 说明 |
|---|---|---|
background-iframe |
拟加载内联框架的 URL 地址 | |
background-interactive |
false | 标识是否可与 iframe 内容进行交互(启用此功能将阻止演示者与幻灯片内容进行交互) |
示例如下:
## 幻灯片标题 {background-iframe="https://example.com"}没有标题的幻灯片背景
你可以省略标题文本,而仅仅指定幻灯片背景信息,如:
## {background-color="aquamarine"}
(没有标题的一页幻灯片)
## {background-color="black" background-image="https://placekitten.com/100/100" background-size="100px" background-repeat="repeat"}
(没有标题的另一页幻灯片)主标题幻灯片背景
主标题幻灯片是第一页幻灯片,它是通过文档的 YAML 选项自动生成的。因此,上述方法无法为主标题幻灯片提供背景。相反,你需要执行以下操作:
- 增加主标题幻灯片的背景选项
title-slide-attributes - 在相应背景选项的前面增加
data-
例如:
---
title: My Slide Show
title-slide-attributes:
data-background-image: /path/to/title_image.png
data-background-size: contain
data-background-opacity: "0.5"
---了解更多
请参阅以下文章了解关于 Revealjs 的更多高级功能: